자바스크립트로 맥 알림센터에 알림 띄우기
Pythonist - 2014년 4월 9일 12:19:52 오전
맥 사용자라면 매우 유용하게 사용하고 있을 맥 알림센터. 매버릭스 업데이트 이후 웹사이트에도 써먹을 수 있다. (OS X 매버릭스에 추가된 '웹 푸시 알림' 기능 시연 동영상 및 데모 웹 사이트 공개 참고) Back to the Mac 사이트는 홈페이지 새글이 올라올 때 마다 내 맥의 알림센터에 알림 메세지가 표시된다. (백투더맥 블로그의 새 글을 OS X 매버릭스의 알림 메시지로 받아보세요 참고)
애플 공식 개발자 문서 Notification Programming Guide for Websites를 보면 사용방법이 쉽게 설명되어 있는데, 크게 두 가지 방법이 있다.
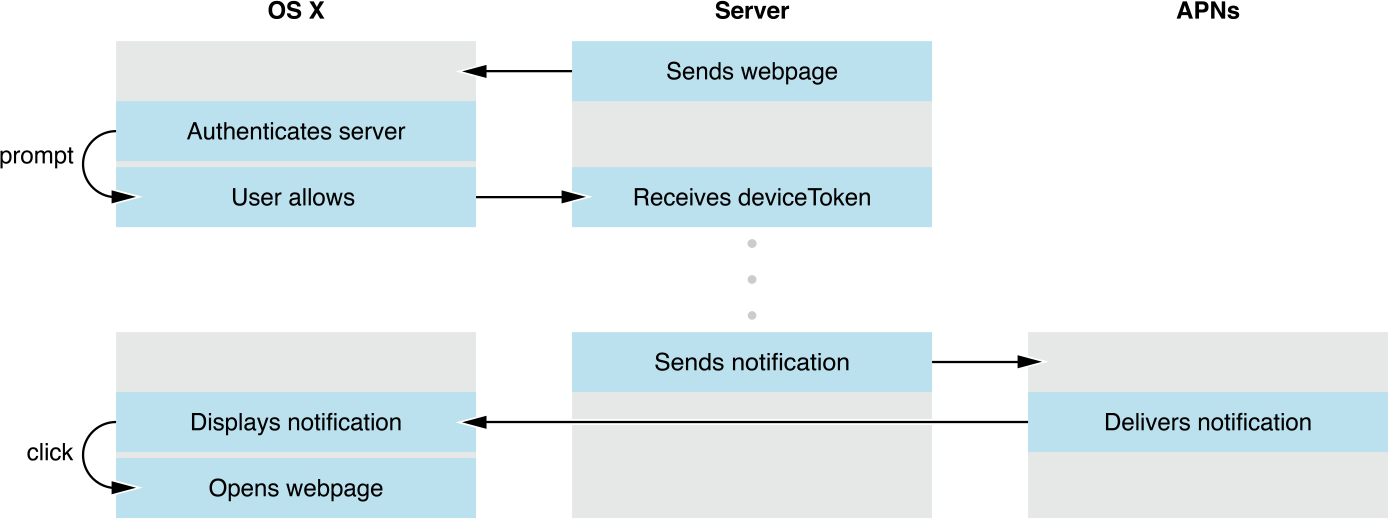
Safari Push Notification: 맥 또는 iOS 개발자 계정을 통해 등록한 웹사이트로 APNs(Apple Push Notification Service)이 푸시를 쏴준다. 전세계 모든 맥에 대해 저 서비스가 직접 다 푸시한다니 쉽게 상상되진 않음. localhost로 운영하는 웹사이트라면 APNs를 거치지 않고 알림센터로 푸시할 수 있는 방법이 있을 법도 한데 못찾겠다. Pronto Push라고 RSS 피드 주소로 알림센터 푸시를 해 주던 서비스도 있었는데 지금은 안되는 듯. (그럼 백투더맥 사이트는 어떻게? 개발자등록해서 하시는건가?)
Local Notification: 특정 자바스크립트 코드를 수행하면 코드내 알림 정보가 맥 알림센터에 등록된다. 이 방식은 W3C Web Notifications 스펙에 정의된 것이라는데, 아직은 사파리밖에 안된다고. 이 방식이 유용하다면 다른 브라우저들도 곧 지원하겠지. 근데 사용해본 결과, 썩 유용한 것 같지 않다. 자바스크립트를 실행한 웹브라우저 윈도우가 닫히거나 다른 페이지로 이동한다면 알림도 바로 사라진다는. 이래서는 django.contrib.messages 같은 메세징과 별 다를 바가 없어 보인다.
일단은 Celery로 안되서 subprocess.Popen으로 해야 했던 작업 완료 알림은 그냥 작업 완료시 Local Notification으로 자바스크립트와 함께 특정 웹 페이지를 여는 방식으로 구현했다. (import webbrowser; webbrowser.open_new) 웹사이트를 위한 맥 알림센터는 아직 매끄럽지 않은 것 같다. 웹사이트가 일반 앱과 다르고, 또 웹브라우저들, 운영체제사이의 호환도 필요하다 보니 쉽지 않은 듯.
Posted by Hyungyong Kim (yong27)
태그(들): javascript, mac, notification, push